5 reglas para una paleta de colores de tablero
En esta publicación, me gustaría considerar el uso de colores en un tablero (o, de hecho, cualquier herramienta de análisis que use colores para resaltar áreas de interés). Todo el mundo cree que tiene buen gusto, aunque cada uno tenga gustos diferentes. Al elegir colores para un tablero, la consideración clave no es su gusto: "¿me gustan estos colores?", sino el mensaje que transmiten los colores. Aquí está la cosa . . . No soy diseñador gráfico (y dudo que lo seas, no puede haber muchos diseñadores gráficos que lean blogs de Excel), ni siquiera soy particularmente bueno combinando colores con la ropa que uso, pero sé seguir las reglas. Afortunadamente, existe una gran cantidad de conocimientos en Internet, por lo que todo lo que tenemos que hacer es seguir las reglas establecidas por las personas que sí las conocen. Sé que si sigo estas reglas, mis paneles serán mucho más utilizables que si siguiera mis propias preferencias de color.
Estas son las reglas básicas que sigo:
- gris es mi amigo
- Evite los colores que signifiquen algo (a menos que yo quiera que signifiquen algo).
- Agregue color solo donde sea necesario para resaltar el mensaje.
- Seleccione un color base y luego use colores complementarios.
- Los humanos podemos distinguir entre 4 tonos del mismo color
gris es mi amigo
Después del blanco (el color de fondo), los colores más utilizados en mi tablero deberían ser el gris. Suena aburrido, ¿no? Pero ese es el punto. Todo lo que hay en el tablero no puede ser un elemento importante. Entonces, si no vale la pena resaltarlo, debería ser gris. Si desea mostrar cómo se compara su empresa con sus competidores, solo necesita resaltar su empresa ; sus competidores deben estar en gris.
Cuando se trata de separar secciones o bordes de mesas, es preferible el espacio en blanco. Pero a veces tenemos que exprimir un poco las cosas y los espacios en blanco naturales dejan de ser una opción. En estas circunstancias, utilice bordes y líneas de color gris claro. Ningún diseñador de paneles quiere que su audiencia se centre primero en los límites. Hazlos lo suficientemente visibles para decirle inconscientemente al lector que está separando las cosas a ambos lados. Entonces el lector podrá centrarse en lo que es realmente importante.
Evite los colores que significan algo.
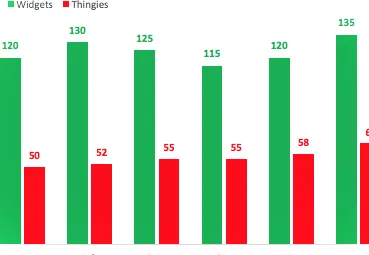
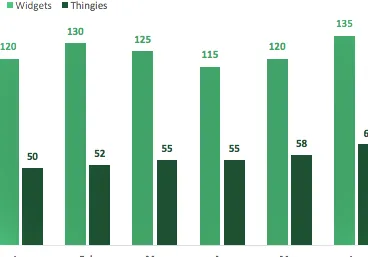
Mire el cuadro a continuación: ¿qué le dice? Parece indicarle que a Thingies (las barras rojas) les está yendo muy mal en comparación con los Widgets (las barras verdes). En la cultura occidental, el rojo es un color de advertencia y el verde es un buen color. Por lo tanto, al usar rojo y verde estamos contando una historia que quizás no querríamos contar.

Sin embargo, probablemente no hayas comprendido que los widgets han mejorado en un 15% (es decir, un 30%) de enero a junio. ¡Eso es bueno, cierto! Pero tus ojos están demasiado concentrados en los colores y te falta otra información importante en el gráfico. Admito que un gráfico de columnas agrupadas puede no ser la mejor opción para estos datos (pero ese puede ser el tema de una publicación completamente diferente).
Agregue color solo donde sea necesario para resaltar el mensaje.
A veces puede resultar fácil incluir colores sólo porque podemos o sentimos que debemos hacerlo. En primer lugar, deberíamos preguntarnos "¿cuál es el objetivo de este gráfico/tabla?". Una vez que tengamos la respuesta, sólo entonces podremos elegir los colores en consecuencia.
Piense en el estado RAG por un momento; según su definición, muestra rojo, ámbar y verde. Sin embargo, por mucho que pensemos que muestra un mensaje claro, lo más probable es que no sea así. En cambio, puede sobrecargar nuestros sentidos hasta hacernos insensibles al mensaje.
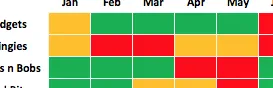
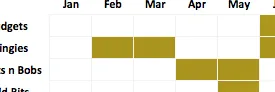
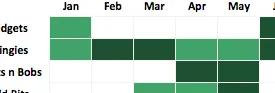
Aquí hay un estado de RAG para varios proyectos, que muestra si se han retrasado en algún momento entre enero y junio.

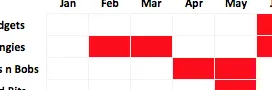
¡Demasiado color! Una vez que decidimos que el propósito del estado RAG es resaltar los proyectos que se están retrasando, podemos agregar color para resaltar precisamente esto.

Esta segunda tabla es mucho más fácil de procesar para nuestros ojos y cerebro.
El estado RAG tiene el problema adicional de que aproximadamente el 8% de los hombres son daltónicos rojo/verde. Entonces, su estado RAG podría verse así para algunas personas:

¡Oh querido! Eso es realmente malo. Eso no comunicará ningún mensaje. Pero si pudieras concentrarte en un mensaje, no importa qué color elijas, ya que aún comunica ese mensaje.

Seleccione un color base y luego use colores complementarios.
Como dije en la introducción, no soy diseñador gráfico, soy un experto en Excel. ¿Qué sé sobre esto de seleccionar colores? Nada.
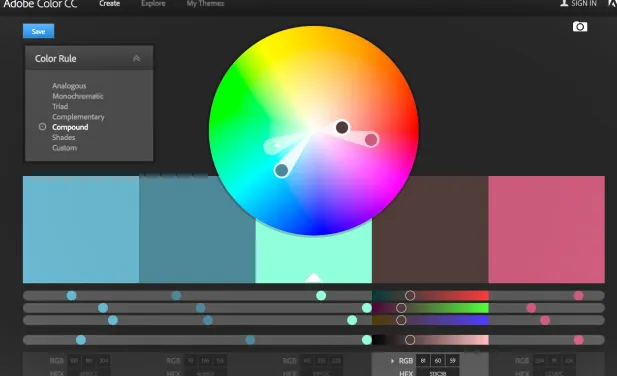
Afortunadamente, en esta era de Internet no necesito saber nada, ya que existen herramientas que me brindarán paletas de colores complementarias. Adobe Color CC alguna vez fue esa herramienta.

Comience con un color base de su logotipo corporativo y esta herramienta le brindará otros 4 colores que funcionarán bien con él. Definitivamente no debes usar todos esos colores, seleccionar 1 o 2 para usar juntos será suficiente.
En Twitter, Deven Wisner me sugirió que revisara ColorBrewer .

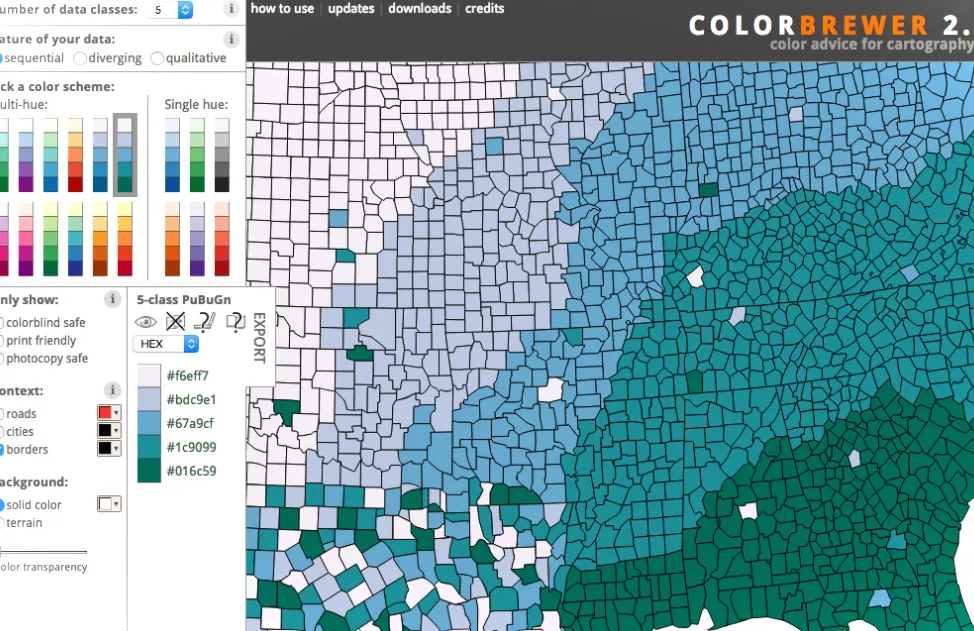
Está dirigido a cartógrafos (creadores de mapas), así que al principio estaba un poco escéptico. Resulta que los cartógrafos también necesitan buenas paletas de colores.

Para diseñar paneles, ColorBrewer es una gran herramienta.
Los humanos podemos distinguir entre 4 tonos del mismo color
Una de las cosas que aprendí de Visualización efectiva de datos: el gráfico correcto para los datos correctos de Stephanie Evergreen es que los humanos pueden distinguir con bastante facilidad entre 4 tonos del mismo color. Parte de esto se reduce a tu definición de color, pero significa que en muchos escenarios podemos usar un solo color en diferentes tonos.
Entonces, con esta idea en mente, creé los mismos gráficos/tablas que antes pero con diferentes tonos del mismo color. Compara los dos.

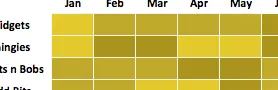
Aquí está nuevamente el estado RAG, pero en dos colores.

Las opciones con menos colores quedan mejor, ¿no?
Sé lo que estás pensando: "Esto es verde, pero dijiste que no usáramos verde". Sí, es cierto, pero el verde oscuro también es mi principal color 'corporativo' (mala planificación por mi parte). Sin embargo, al usar el verde como único color de resaltado, no tiene el mismo impacto que cuando se usa en combinación con el rojo.
Conclusión
A la hora de seleccionar colores queremos conseguir dos cosas:
- Asegurarnos de que el mensaje que queremos comunicar sea claro.
- Garantizar que nuestra comunicación no muestre otros mensajes que no sean los previstos.
Con estos dos objetivos en mente, resulta mucho más fácil seguir un conjunto de reglas. Éstas son sólo las "reglas" que intento aplicar. Creo que estas reglas me protegerán de tomar muy malas decisiones de color. ¿Tiene alguna regla para la elección del color que aplique? Háganos saber en los comentarios a continuación.

Deja una respuesta